完成目標


今回は、今まで作っていた<p>について、横並びになるようにしてみましょう。

<p>はブロックレベル要素なので、本当は縦に並ぶんでしたっけ?
ということは、修飾を加えるCSSに何かを書き込んでいくんですね。

おお!その通りです。
今回は<p>要素を横並びにした後、「Flexbox」と呼ばれる位置の調節方法を使って、<p>要素の間にスペースを開けて表示してみましょう。
後ほど、<h1>要素も中央揃えにしていきますよ。
要素を横並びにしてみよう「display: flex;」


横並びにするためには、親要素と子要素の関係が必要になりますので、<p>の要素について全て、インデント(半角スペース2つ分)を下げて、親要素に<div>を追加しましょう。

でも、一つ一つ下げるのが面倒です。

そんなときは、動かしたい範囲を選択した後に、Tabキーを押せば、全て一度に動かすことができますよ。

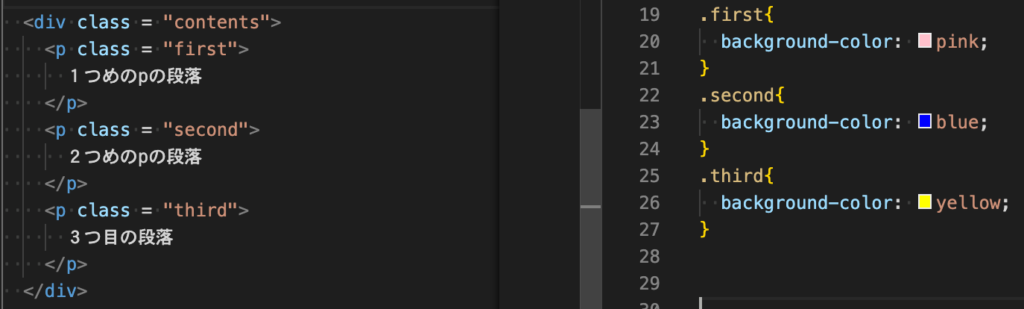
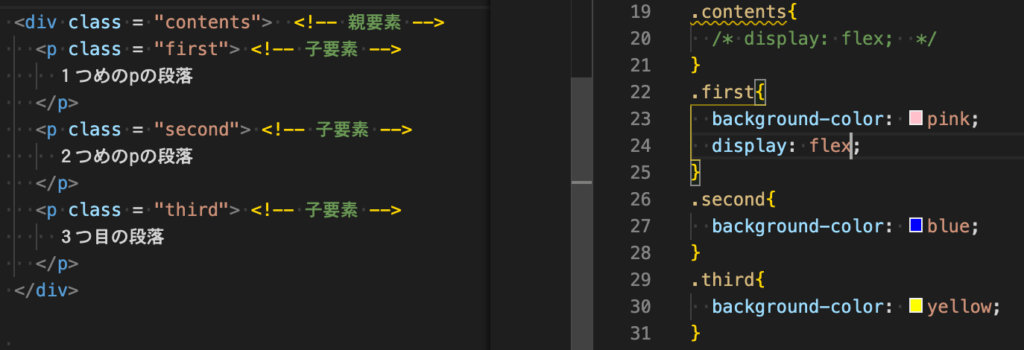
このコードの結果、は以下の通りになります。
<div>要素は中身が何もありませんので、<p>要素の中身以外、何も表示されません。


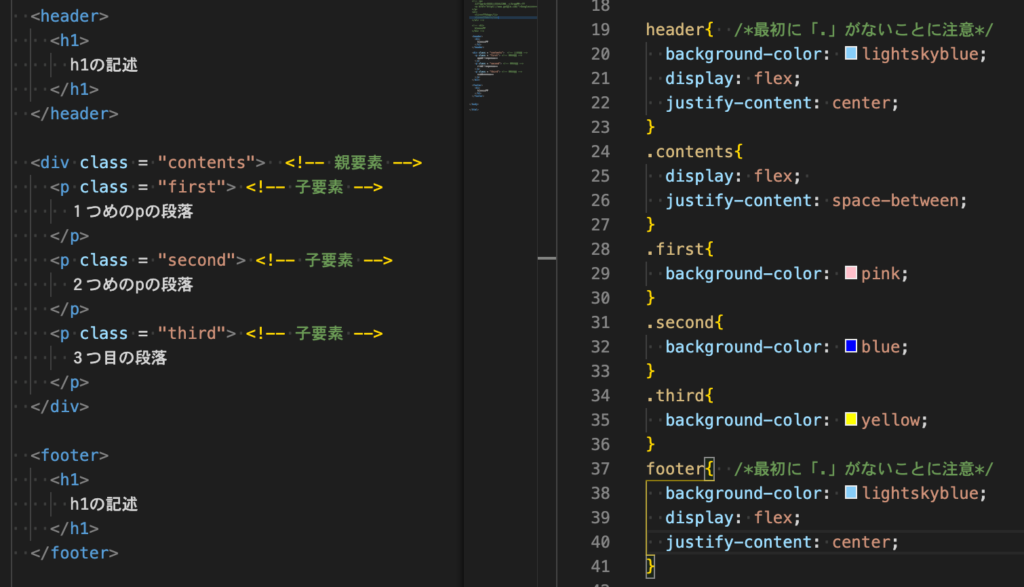
さて、ではCSSに横並びにする記述をしていきましょう。
<div>につけたクラス名と同じものをCSSに記述しましょう。
今回のクラス名は「contents」ですね。

CSSに書く時はクラス名のときは先頭に「.」がつくのを忘れない!

good!
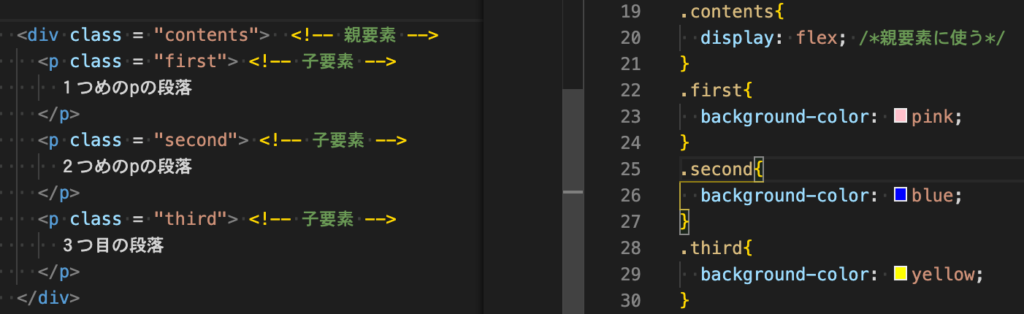
そして、親要素の「.contents」に「display: flex;」と記述しましょう。



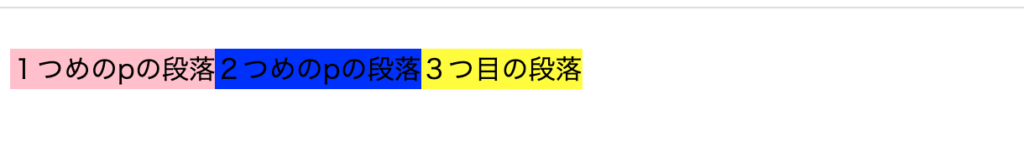
おお、左側に寄りました!
もし親要素でなく、子要素に「display: flex;」を書いたら

でも、親要素とか面倒…。
子要素にdisplay: flex;をつけたらどうなるんです?

実際にやってみましょうか。
コントロールキーと、「/」でコメントアウトして、子要素に書き込みます。



あれ、元に戻っちゃいました。

そうですね。
親要素や子要素の関係が大切だと言っていたのは、このためだったのです。
横並びの配置を変えよう justify-content:「space-between」「space-around」;

さて、ここから、Flexboxを使って位置の調節をしていきましょう。
今回はFlexboxの中の一つ「justify-content」を使って、並び方を変えていきましょう。
分かりやすいよう、display: flex;の下に記述していきましょうね。



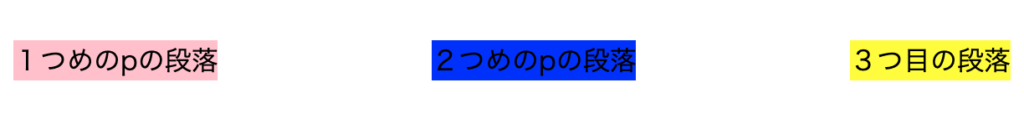
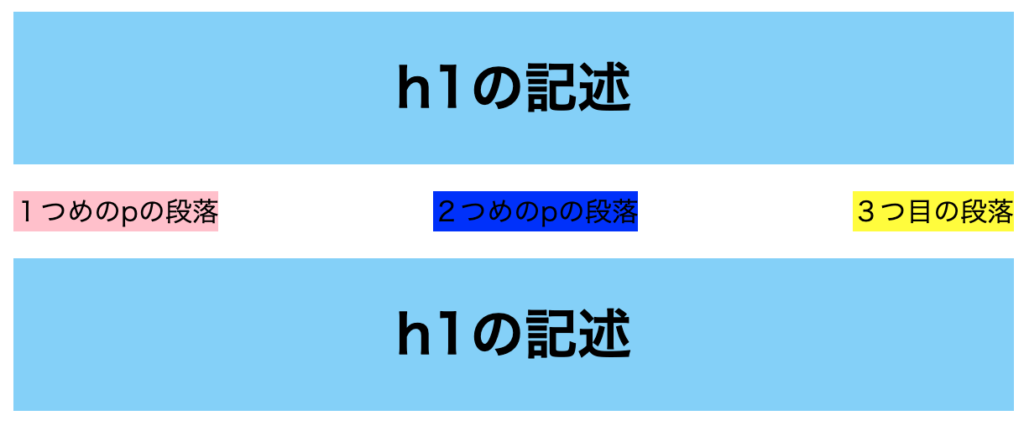
「justify-content: space-between;」を使うと、左右の要素は画面端に寄ります。
画像の関係で見えにくかったら、ごめんなさいね。



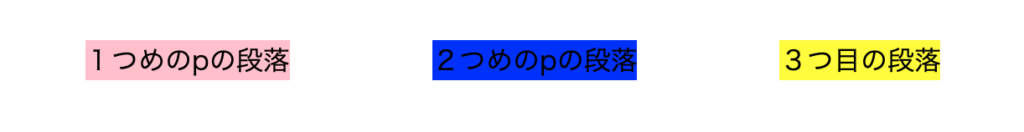
「justify-content: space-around;」を使うと、画面端にもスペースができます。

その他には並び方はないの?

ありますが、多いのでここでは紹介しきれません。
なのでブログの最後に、この内容に関係した他のサイトを紹介しておきます。

おお、ありがたい。

ですが、自分で検索して調べるのがプログラマー(エンジニア)には必須の能力ですので、「CSS 横並び」や「justify-content」などで調べてみることをお勧めします。
ヘッダーとフッターをつけて完成!

え、ヘッダーとフッターって何のこと?

それは、私のブログで言うとこの部分になります。
下の画像を見てください。



なるほど、ここのことだったのか!

ええ、では、ヘッダーを表す<header>、フッターを表す<footer>を記述していきましょう。
ヘッダーは上に、フッターは下に記述しましょうね。



今回は、ついでにヘッダーとフッターにも「display: flex;」と「justify-content: center;」の記述をしています。

ヘッダーとフッターって、画面の上下になるんじゃないの?
今はなんだか高さがないような…。

ええ、今は高さの指定をしていませんからね。
では、次回は高さや幅を指定する方法をご紹介しましょうか。
おわりに
今回の内容はいかがだったでしょうか、要素を横並びにする方法として、他には「float」を用いる方法もありますが、こちらの方が使いやすいのでこちらを紹介しています。
興味がある方は調べてみてくださいね。





コメント