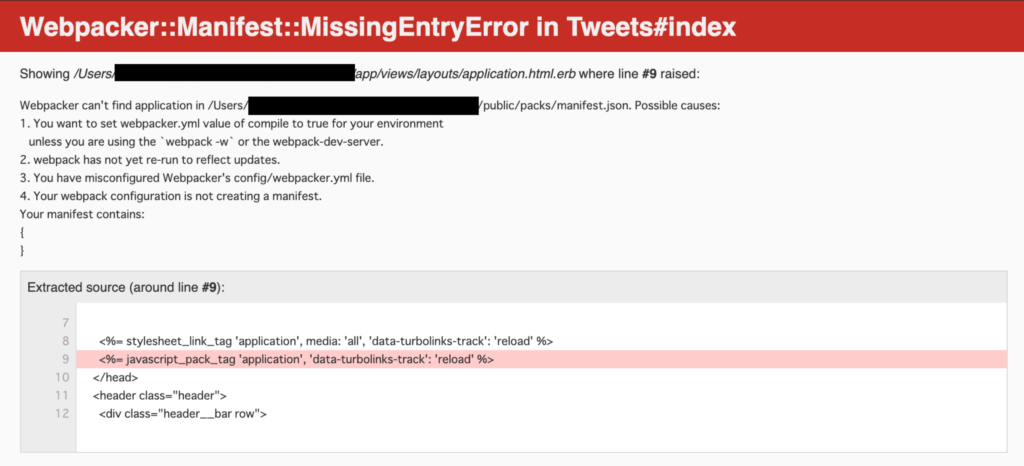
「rails s」をしたタイミングで発生
環境:Mac(Mojave、Catalina)

原因
- Webpackerが上手くインストールされていない可能性
- Node.jsのバージョンとWebpackのバージョンが噛み合っていない可能性
上記2点の理由が考えられます。
解決法1 rails webpacker:install
rails webpacker:install
コマンドを該当のアプリケーションのディレクトリで行うことで、webpeckerを更新することができます。
これによって、原因の一つ目、Webpackerが上手くインストールされない可能性について解決することができます。
これで解決する可能性もありますが、解決できない場合もあります。
そのときは以下の方法を試してみましょう。
解決法2 Node.jsのダウングレード
WebpeckerのバージョンとNode.js(今回はバージョン15)のバージョンが噛み合わないことによっても起きる可能性があるようです。
1.Node.jsをアンインストール
brew uninstall --ignore-dependencies nodejs
2.version14のNode.jsを指定し、インストール
brew install node@14
※注意 この状態でnode -vを実行してもcommand not foundが返ってきます。
3.環境変数にパスを設定
①環境設定(.zshrc)を開く ※OSがMojaveの場合は「bash_profile」を開きます。
vim ~/.zshrc
②以下のパスを記述
環境設定を開いたら、「i」キーを押して挿入モードに変更し、以下のパスを記述しましょう。
export PATH="/usr/local/opt/node@14/bin:$PATH"
その後、「:wq」で上書き保存します。
③zshrcを再読み込み
source ~/.zshrc
4.Webpackerを再インストール
rails webpacker:install
yarn installが必要な場合があります。
その場合はyarnをインストールしましょう。
※yarn installが求められた場合
yarn install
5.挙動確認
rails sを実行し、ビューファイルが表示されれば成功です。
終わりに
今回の内容はいかがだったでしょうか?
「Webpacker」「yarn」「Node.js」これらは、お互いに関わり合っていますが、このようなエラーを引き起こすと修正が面倒ですね。
この記事が解決の一助になれば幸いです。




コメント