今回は、HTMLのコードを書いていくに当たって、一緒に使っていくことになるCSSの使い方について説明していきます。
プログラミングが初めての方向けなので、クラスの設定ができる方には簡単かもしれません。
HTMLとCSSの連携
HTMLをCSSで修飾していくのですが、そのために前準備が二つあります。
一つ目は、CSSのデータを作成して、HTMLと同じフォルダに入れておくこと。
(VSCord上から作成することもできます。)

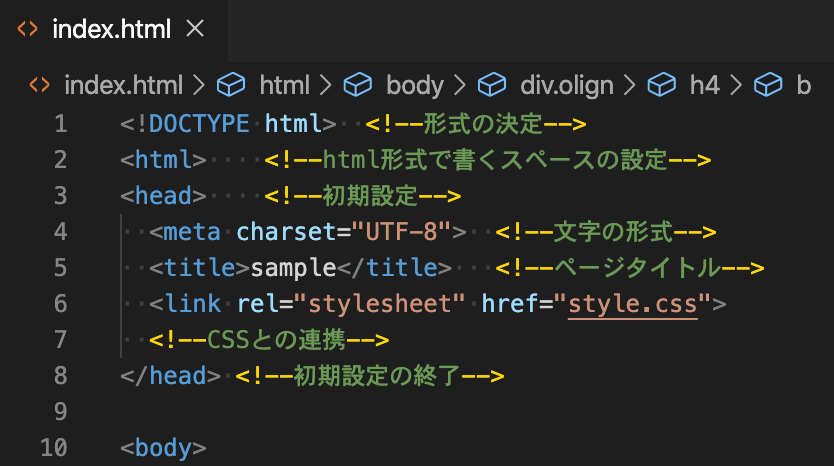
二つ目は、CSSと連携させるための記述をHTMLに記載しておくこと。

<link rel="stylesheet" href="CSSのデータの名前.css">
という記述を行うことで、CSSとの連携が完了します。
修飾をしよう!
さて、連携ができたら、さっそく修飾をしてみましょう。
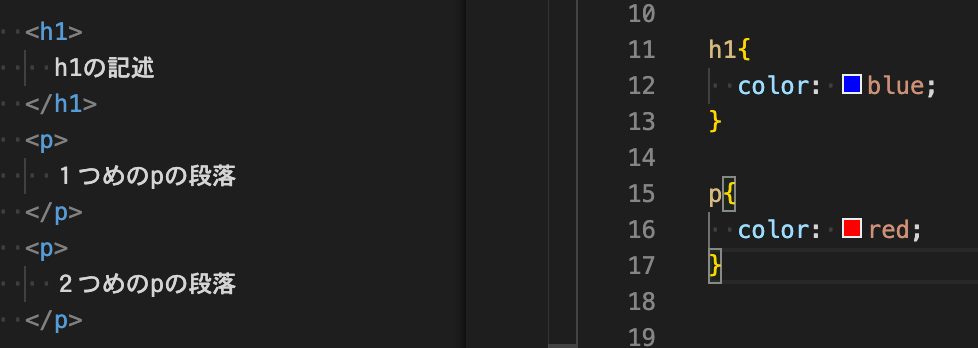
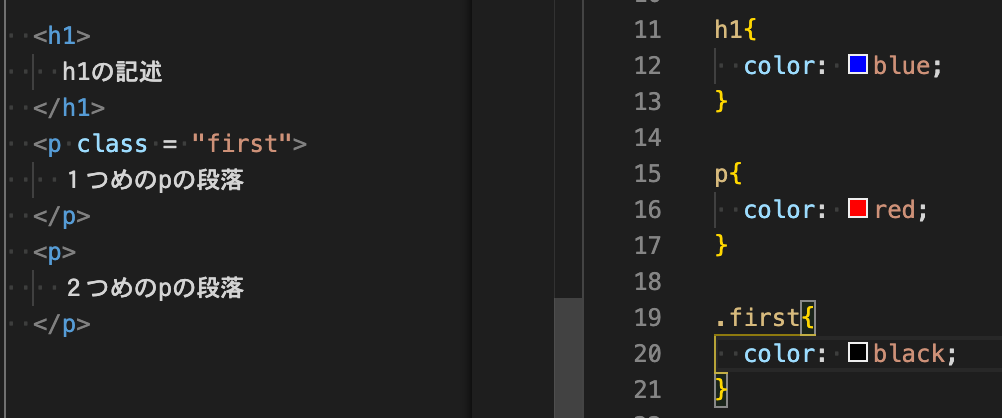
今回は、下の画像にあるように、左側のHTMLのh1、pに対して、右側のCSSを使って修飾をしていきますよ。

CSSの記述方法としてh1{ ←HTMLのh1を選択
○○: ~~; ←どんな修飾を行うか決める(「:」で始まり「;」で終わる)
} ←ここまでに記述を行う
p{ ←HTMLのpを選択
○○: ~~; ←ここにどんな修飾を行うか決める
} ←ここまでに記述を行う
といったようになっています。
今回は、それぞれ、「color」という記述により、文字の色を変更しています。
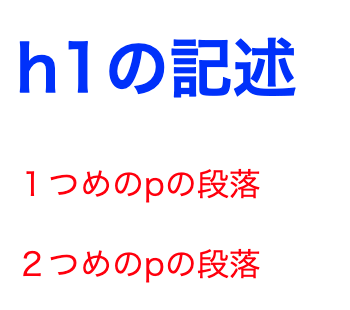
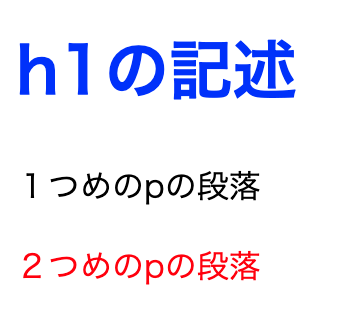
結果は以下の通り。

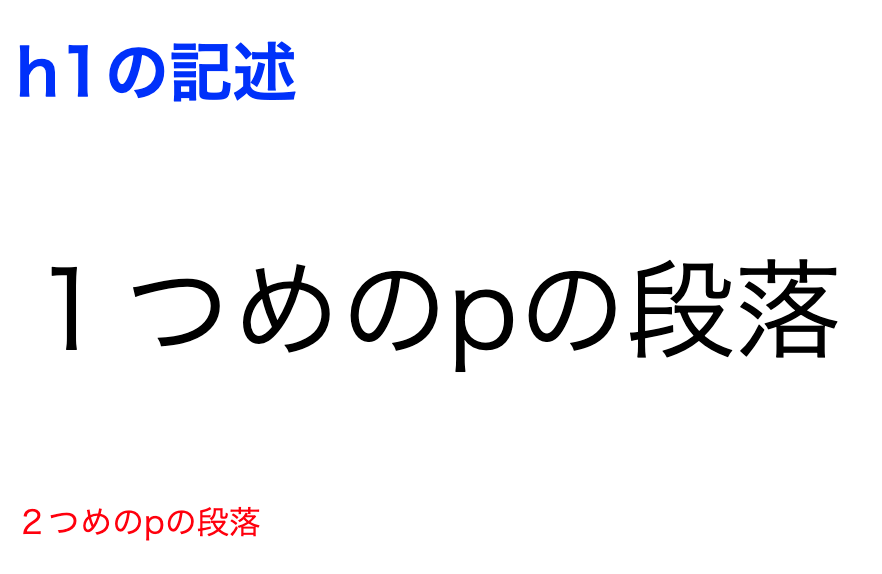
CSSの記述通り、h1には青、pには赤がそれぞれ反映されていますね。
クラスを設定して修飾をしよう
さて、HTMLにはpという記述が2つあります。
この片方の色を変えたいときに使う方法が「クラス」の設定です。
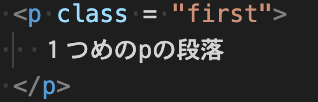
今回は1つめの段落に対して、クラス名を適当に「first」として、クラスを設定します。
クラス名は分かりやすければ、何でもよいですよ。

この記述の結果、以下のようにすることができました。

このように狙った部分に、狙った修飾をつけるために使うもの、それがクラスの役割です。
クラスの記述方法
HTML上では、要素の後ろに class = "クラス名" という記述をしていkます。

そして、CSS上では、修飾を加えたいクラスに対して .クラス名 となるように記述していきましょう。

文字サイズを変えて、背景の色も変えてみた
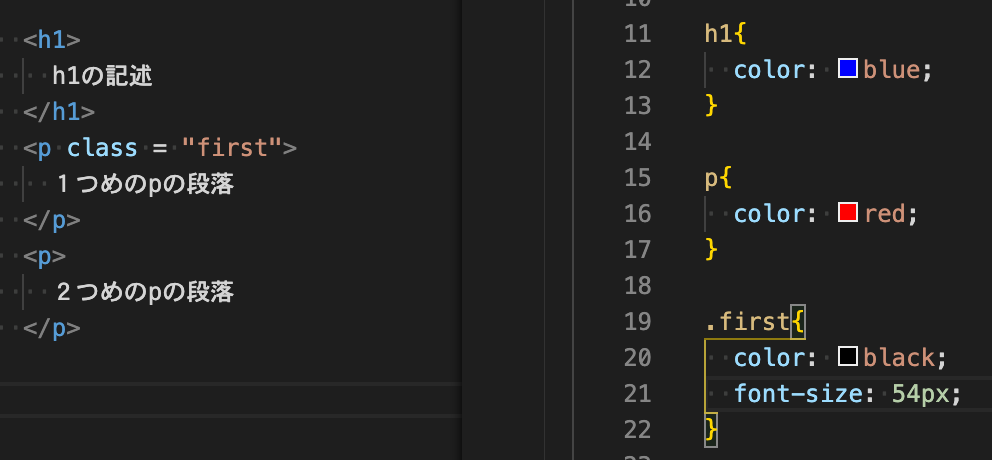
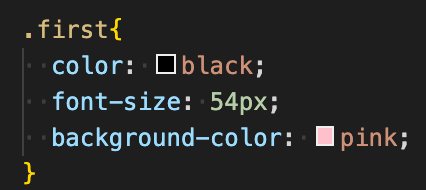
先ほどの黒色にしたfirstクラスに対して、今度は、 font-size: ; という記述をしていきます。
これは、フォントサイズと書いてありますので、その名の通り、文字の大きさが変わります。
フォントサイズの表し方は○○pxで表します。

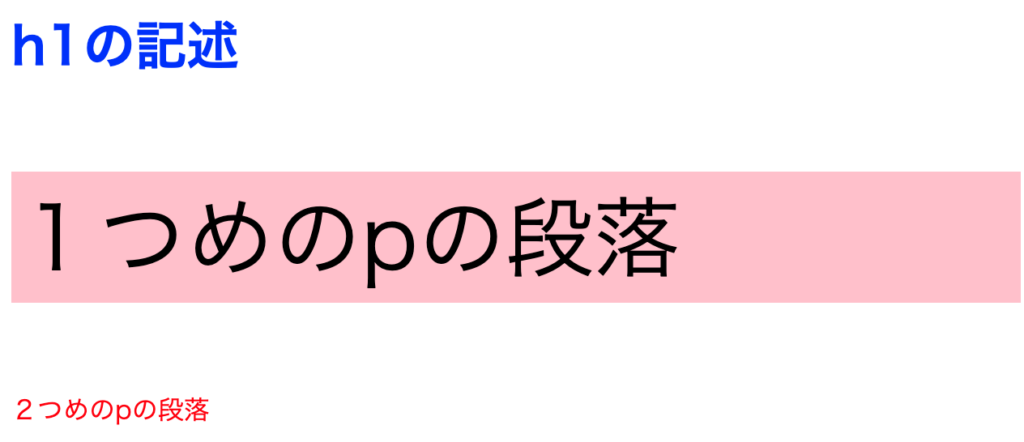
この記述の結果、以下のようにすることができました。

54pxは大きすぎた気がします。
続いては、背景の色を変えましょう。
background-color: ; で背景色を決めることができます。
英語で書いてあげても良いですし、#000000のようなRGB表記でも色を決めることができます

この記述の結果、以下のようにすることができました。

おわりに
今回の内容はここまでになります。
CSSは、見た目をより良くするために必要不可欠なものになっていきます。
そのためには、クラスを正しく使えるようになることが大切なので、是非学習をがんばってください。





コメント